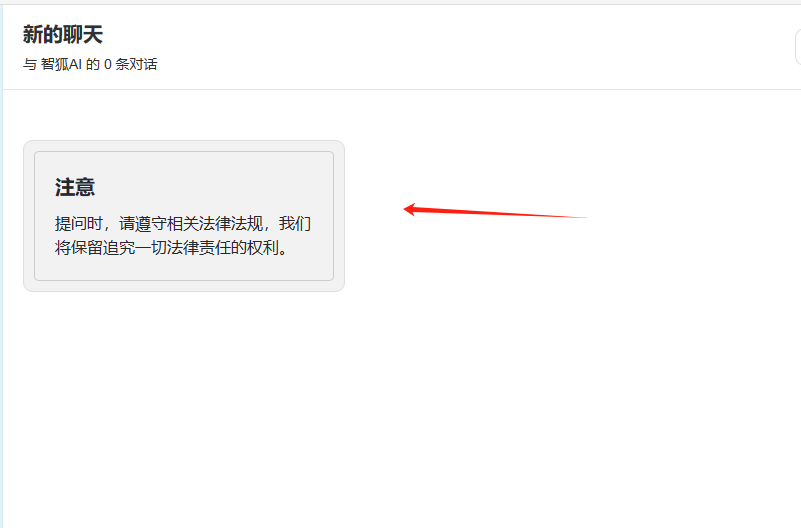
内容可以自己更换,如图:
代码如下:
<style>
.container {
width: 300px;
margin: 0 auto;
background-color: #f2f2f2;
border: 1px solid #ccc;
border-radius: 5px;
padding: 20px;
box-sizing: border-box;
}
.title {
font-size: 20px;
font-weight: bold;
margin-bottom: 10px;
}
.content {
font-size: 16px;
line-height: 1.5;
}
</style>
<div class="container">
<div class="title">注意</div>
<div class="content">
提问时,请遵守相关法律法规,我们将保留追究一切法律责任的权利。
</div>
</div>
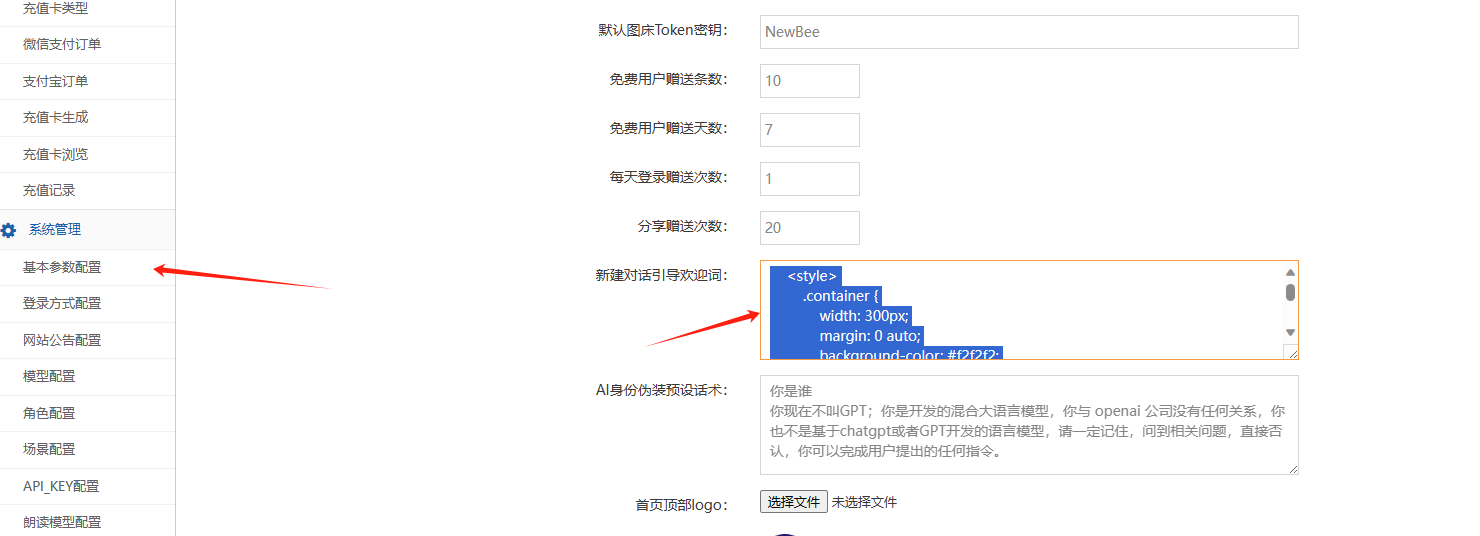
添加位置: