AI导读
该文介绍了一款基于智狐超强模型开发的食品选择器网页工具,通过HTML文件实现动态交互效果。核心功能包括带缩放动画的随机选择界面、绿色边框的选中状态提示以及平滑的过渡效果,支持20次选择后展示最终结果。文章重点解析了其可视化元素实现方式,并提供代码替换指南,强调该模板可灵活改造为抽奖系统等类似场景应用,具有操作简便(仅需替换文件并浏览器运行)和界面友好的特性,为开发者提供了可复用的交互式网页解决方案。
先看效果:
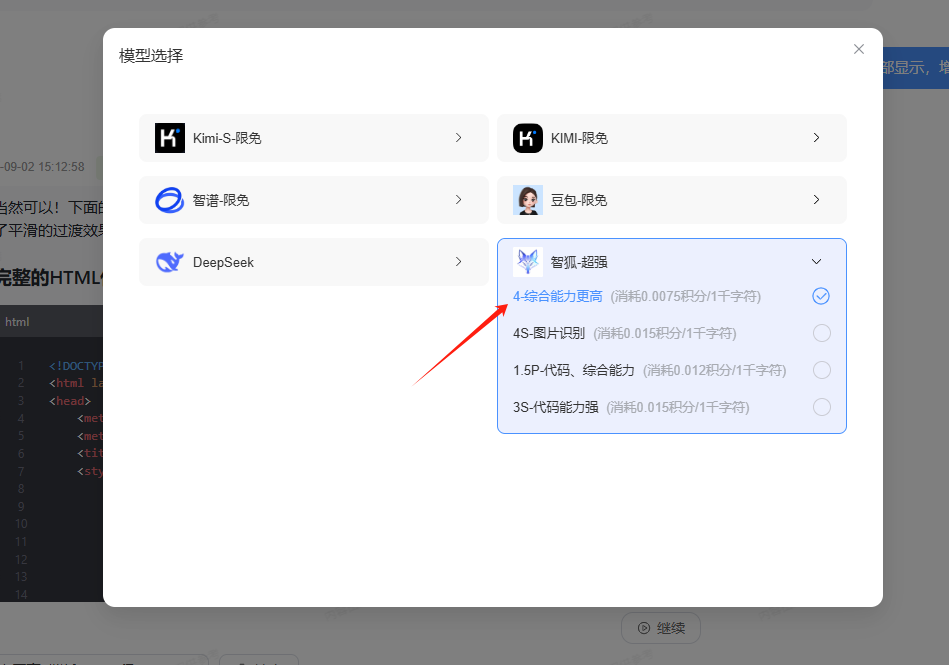
使用的是智狐超强模型,只有一个html网页,点击开始会有动画的选择动画。效果很不错,你可以更改成任意类似场景使用,如:抽奖等等。
代码解释
-
食品信息显示:每个食品项目都显示了相关的图标和名称。
-
选中状态:
-
选中时,食品会有缩放效果和边框颜色变化,边框在选中状态下变为绿色。
动画效果:在选择过程中,食品图标的缩放效果和边框更改都有平滑的过渡效果。
选择次数:达到20次后,选中的食品名称会在下方显示。
使用方法
-
将上面的代码替换到你的index.html 文件中。
-
保存文件并使用浏览器打开。点击“开始选择”按钮,你会看到食品项以动画效果随机变化,最终展示选中的食品名称。
代码如下:

隐藏内容需要回复可以看见
回复
















有问题请私信!
搞个抽奖的噻
AI生成代码真的强