AI导读
本文针对Vite项目开发中内网访问受限问题,提出两种配置解决方案:通过修改vite.config.ts文件添加server.host字段为"0.0.0.0",或在package.json的dev脚本中追加"--host 0.0.0.0"参数,实现局域网内IP访问。同时指导端口号修改方式,可在配置文件设置server.port属性,或在启动命令添加"--port"参数。文章详细展示了代码配置示例,帮助开发者快速解决团队协作时的本地服务共享与端口自定义需求。
问题
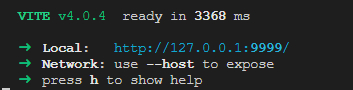
使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没有将服务暴露在局域网中:
两种解决方式
方式一:修改vite的配置文件(vite.config.ts)
添加 host: “0.0.0.0”
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url))
},
},
server: {
port: 9999,
host: "0.0.0.0"
},
});
方式二:修改package.json文件
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
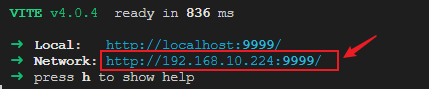
结果
两种方式可以修改端口号
vite.config.js文件中修改
export default defineConfig({
server: {
port: 3000
},
});
或修改package.json文件中
"scripts": {
"dev": "vite --port 3000",
"build": "vite build",
"preview": "vite preview"
}















请登录之后再进行评论